A Dooca é conhecida por ser uma plataforma de loja virtual intuitiva e de fácil configuração. E isso fica ainda melhor com os mais de 20 temas gratuitos da Dooca para nossos lojistas.
O próprio lojista consegue realizar a montagem de todo o seu site diretamente pelo seu painel de controle, sem a necessidade de ter nenhum conhecimento sobre códigos de programação. Com isso, o processo de criação se torna mais ágil e confortável e pode ser realizado do zero por qualquer pessoa.
Pensando em simplificar ainda mais, nós disponibilizamos alguns temas gratuitos para instalação, a fim de ajudar nossos clientes a personalizar o layout conforme suas preferências.
Dá uma conferida nos temas oferecidos e nas dimensões de imagens que recomendamos para cada um deles:
Índice
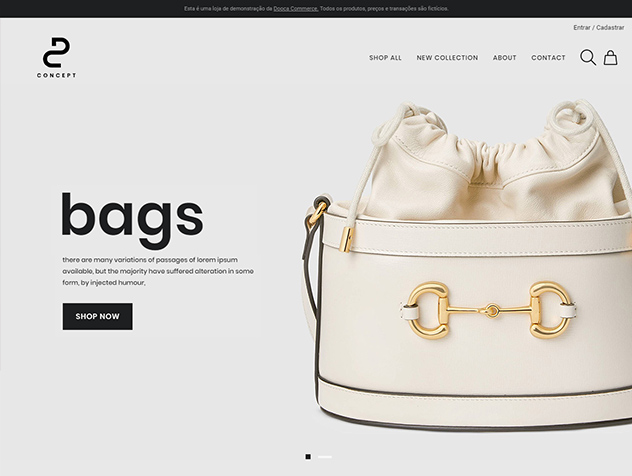
DC Concept:

Dimensões recomendadas:
- Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Ícones personalizados: 70x70px – .svg, .png (preferencialmente .svg).
Banner Destaque:
- Desktop: 1920x1080px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x900px – .jpg, .png ou .gif (preferencialmente .jpg).
Banner Grid:
- Imagem principal: 600x800px – .jpg, .png ou .gif (preferencialmente .jpg).
- Imagens secundárias: 600x380px – .jpg, .png ou .gif (preferencialmente .jpg).
Banner full:
- Desktop: 1920x1000px: .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x900px: .jpg, .png ou .gif (preferencialmente .jpg).
- Informações comerciais: 60x60px svg.
- Favicon: 256x256px.png.
- Share: 1200×628 .jpg ou .png (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
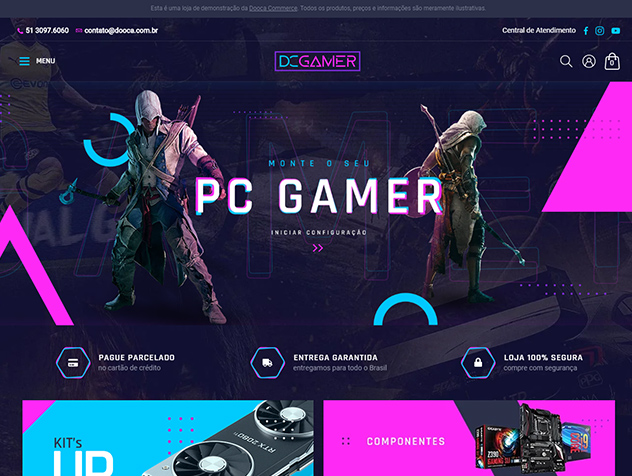
DC Gamer:

Dimensões Recomendadas:
- Logos: .svg.
- Mini banner com texto: 70x70px .svg.
Banners em carrossel:
- Desktop: 1920x700px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x900px – .jpg, .png ou .gif (preferencialmente .jpg).
Banner Grid:
- Imagem principal: 583x304px .jpg, .png ou .gif (preferencialmente .jpg).
- Imagens secundárias: 582x138px – .jpg, .png ou .gif (preferencialmente .jpg).
- Vitrine em abas: 420x200px.svg.
- Banners (Compre por jogo): 300x420px – .jpg, .png ou .gif (preferencialmente .jpg).
- Imagem de fundo: 1680×1050 – .jpg, .png ou .gif (preferencialmente .jpg).
- Favicon: 256x256px – .png.
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
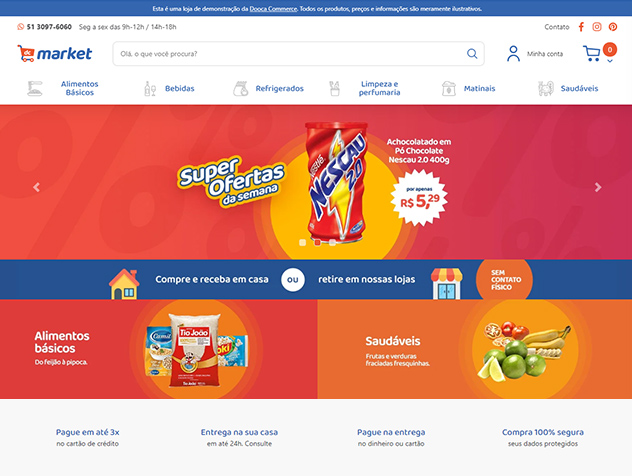
DC Market:

Dimensões recomendadas:
- Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Ícones Menu: 100x100px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Menu Alimentos básicos: 450x260px – .jpg, .png ou .gif (preferencialmente .jpg).
Banners em carrossel:
- Desktop: 1920x450px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x800px – .jpg, .png ou .gif (preferencialmente .jpg).
- Banner Entrega: 1540x90px – .jpg, .png ou .gif (preferencialmente .jpg).
- Banner Duplo: 960x290px – .jpg, .png ou .gif (preferencialmente .jpg).
- Fundo contador de promoção: 1920x700px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Favicon: 256x256px – .png.
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
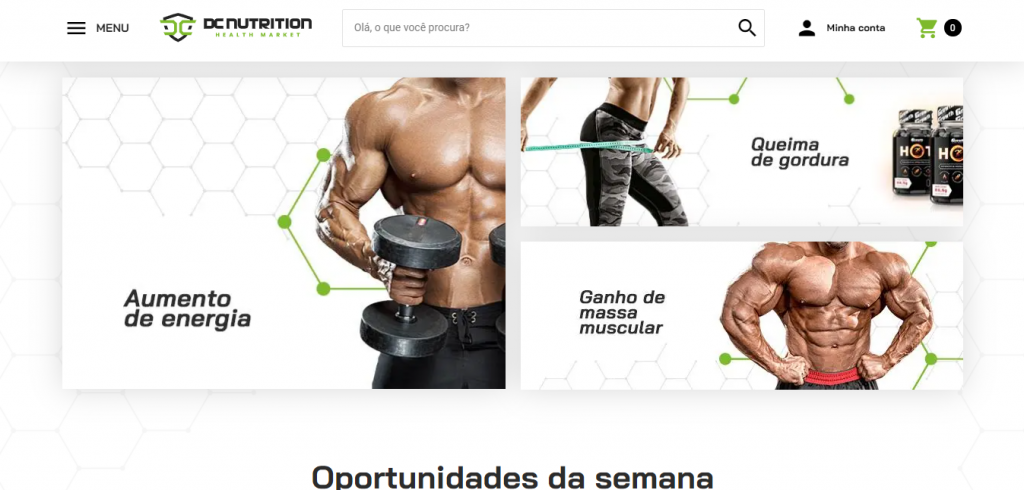
Dc Nutrition:

Dimensões recomendadas:
Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg).
Banners destaques:
- Desktop: 1920x600px – .jpg, .png ou .gif
- Mobile: 600x900px – .jpg, .png ou .gif
- Informações Comerciais: 80x70px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
Banner Grid:
- Imagem principal: 583x410px – .jpg, .png ou .gif (preferencialmente .jpg).
- Imagens secundárias: 602x201px – .jpg, .png ou .gif (preferencialmente .jpg).
Banner Triplo:
- Banners: 400x400px – .jpg, .png ou .gif (preferencialmente .jpg).
- Imagem de fundo: 1920x600px – .jpg, .png ou .gif (preferencialmente .jpg).
- Vídeo: 1680x500px – .jpg, .png ou .gif (preferencialmente .jpg).
- Sobre DC Nutrition: 640x590px – .jpg, .png ou .gif (preferencialmente .jpg).
- Favicon: 256x256px – .png
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
Banner Menu:
- Ícones: 80x70px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Banner: 600x400px – .jpg, .png ou .gif (preferencialmente .jpg).
- Imagem de fundo: 1920×800 – .jpg, .png ou .gif (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
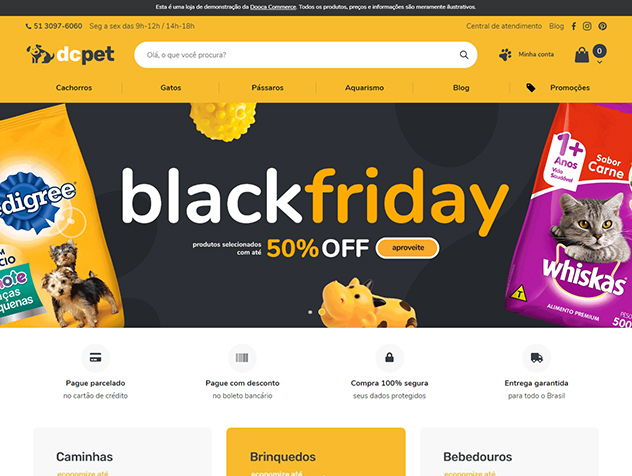
DC Pet:

Dimensões recomendadas:
Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg).
Ícones customizados:
- Carrinho: 60x60px – .png ou .svg (preferencialmente .svg).
- Conta: 50x50px – .png ou .svg (preferencialmente .svg).
Banners destaques:
- Desktop: 1920x680px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x900px – .jpg, .png ou .gif.
- Informações Comerciais: 68x68px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Banner Triplo: 380x400px – .jpg, .png ou .gif (preferencialmente .jpg).
- Banner Cupom: 1185x166px – .jpg, .png ou .gif (preferencialmente .jpg).
- Fotos Animais: 180x180px – .jpg, .png ou .gif (preferencialmente .jpg).
Vídeos:
- Imagem de fundo: 1600x600px – .jpg, .png ou .gif (preferencialmente .jpg).
- Favicon: 256x256px – .png.
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
- Banner Menu: 600x400px – .jpg, .png ou .gif (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
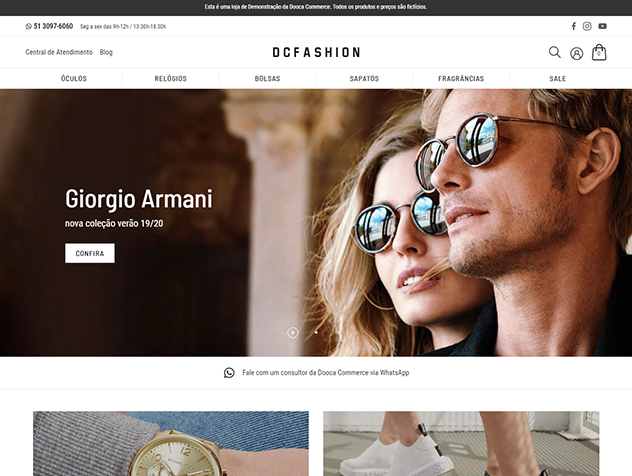
DC Fashion:

Dimensões recomendadas:
- Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Banners Menu: 550x400px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
Banners em carrossel:
- Desktop: 1440x600px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x900px – .jpg, .png ou .gif (preferencialmente .jpg).
- Banners: 900x600px – .jpg, .png ou .gif (preferencialmente .jpg).
- Imagem com texto: 900x600px -.jpg, .png ou .gif (preferencialmente .jpg).
- Vitrine com temporizador: 1920x100px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mini Banner com texto: 60x60px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Favicon: 256x256px – .png.
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
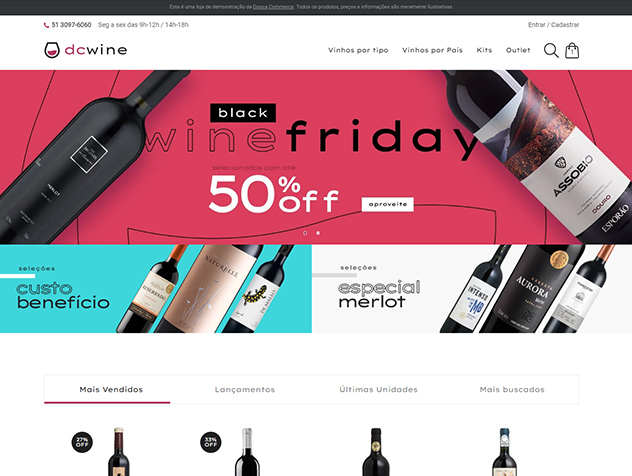
DC Wine:

Dimensões recomendadas:
- Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg).
Banners em carrossel:
- Desktop: 1920x520px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x800px – .jpg, .png ou .gif (preferencialmente .jpg).
- Banners (duplo adaptavel a tela): 1200x330px – .jpg, .png ou .gif (Preferencialmente .jpg).
- Banners (duplo centralizado): 800x350px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mini banner com texto (paises): 512x512px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Banners (harmonização): 800x600px – .jpg, .png ou .gif (preferencialmente .jpg).
Características:
- Imagem de fundo: 1920x1080px – .jpg, .png ou .gif (preferencialmente .jpg).
- Favicon: 256x256px – .png (preferencialmente .jpg).
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
- Ícones características: 256x256px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
Para visualizar a loja de demonstração, clique aqui.
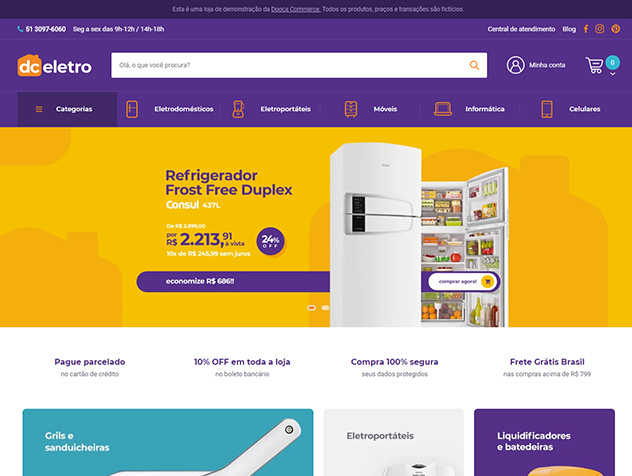
DC Eletro:

Dimensões Recomendadas:
- Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Ícones Menu: 100x100px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Menu Eletrodomésticos: 620x400px – .jpg, .png ou .gif (preferencialmente .jpg).
Banners em carrossel:
- Desktop: 1920x700px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x900px – .jpg, .png ou .gif (preferencialmente .jpg).
Banner Grid:
- Imagem principal: 640x320px – .jpg, .png ou .gif (preferencialmente .jpg).
- Imagens secundárias: – 300x394px – .jpg, .png ou .gif (preferencialmente .jpg).
Vitrine com contador superior:
- Imagem de fundo: 1920x800px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Mini Banner com texto (Categorias): 400x400px – .jpg, .png ou .gif (preferencialmente .jpg).
- Favicon: 256x256px – .png.
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
DC Atacado:

Dimensões Recomendadas:
- Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg).
Banner Destaque:
- Desktop: 1920x600px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x900px – .jpg, .png ou .gif (preferencialmente .jpg).
- Banner Triplo: 800x600px – .jpg, .png ou .gif (preferencialmente .jpg).
Banner Vip:
- Desktop: 1205x241px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x600px – .jpg, .png ou .gif (preferencialmente .jpg).
- Capa loja bloqueada: 1920x600px – .jpg
- Favicon: 256x256px – .png
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
DC Landing:

Dimensões Recomendadas:
- Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg)
- Ícones customizados: 300x300px – .svg, .jpg, .png ou .gif (preferencialmente .svg)
Banner Destaque:
- Desktop: 1920x900px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x900px – .jpg, .png ou .gif (preferencialmente .jpg).
- Imagem Texto: 1000x1000px – .jpg, .png ou .gif (preferencialmente .jpg).
- Vídeo: 1680x500px – .jpg, .png ou .gif (preferencialmente .jpg).
Imagem tópicos:
- Imagem Principal: 1000x1000px – .jpg, .png ou .gif (preferencialmente .jpg).
- Depoimentos: Imagem de fundo – 1920x800px – .jpg, .png ou .gif (preferencialmente .jpg).
- Imagens de clientes: 400x400px – .jpg, .png ou .gif (preferencialmente .jpg).
Comerciais:
- Imagem de fundo: 1920x450px – .jpg, .png ou .gif (preferencialmente .jpg).
- Ícones: 60x60px – .svg, .jpg, .png ou .gif (preferencialmente .svg)
- Favicon: 256x256px – .png
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
DC Food:

Dimensões Recomendadas:
- Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Ícones customizados: 100x100px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Ícones Menu: 220x220px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Banner menu: 600x400px – .jpg, .png ou .gif (preferencialmente .jpg).
Banners em carrossel:
- Desktop: 1680x550px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x900px – .jpg, .png ou .gif (preferencialmente .jpg).
- Ícones comerciais: 360x170px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
Fundo cardápio:
- Imagem de fundo: 1400x600px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Banner Carrinho/Checkout: 1120x200px – .jpg, .png ou .gif (preferencialmente .jpg).
- Favicon: 256x256px – .png.
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
DC Auto:

Dimensões recomendadas:
Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg).
Banners em carrossel:
- Desktop: 1920x600px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x800px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mini banner com texto: 50x50px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Banners: 640x200px – .jpg, .png ou .gif (preferencialmente .jpg).
- Banner 10% de desconto: 1250x180px – .jpg, .png ou .gif (preferencialmente .jpg).
- Imagem de fundo Super ofertas: 1920x837px – .jpg, .png ou .gif (preferencialmente .jpg).
- Favicon: 256x256px – .png.
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
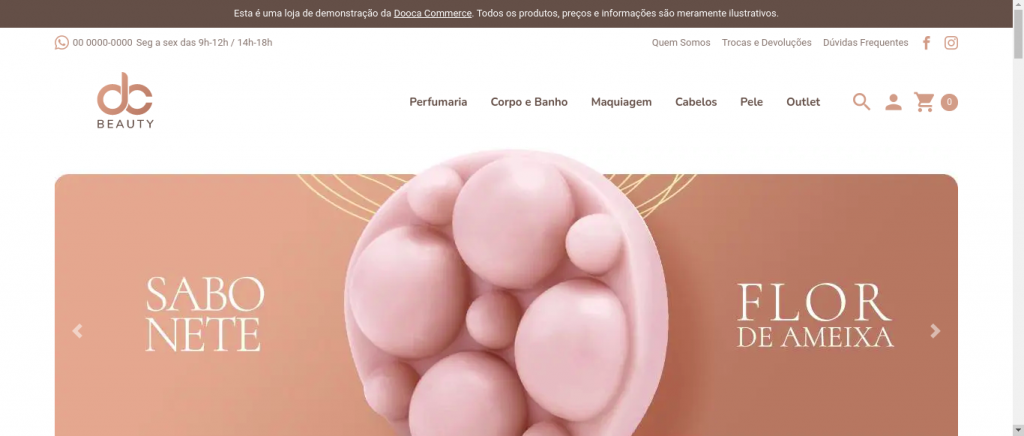
DC Beauty:

Dimensões recomendadas:
- Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg).
Banners em carrossel:
- Desktop: 1205x470px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x800px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mini banner com texto: 60x60px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Banners: 370x435px – .jpg, .png ou .gif (preferencialmente .jpg).
- Texto com imagem: 580x380px – .jpg, .png ou .gif (preferencialmente .jpg).
- Favicon: 256x256px – .png.
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
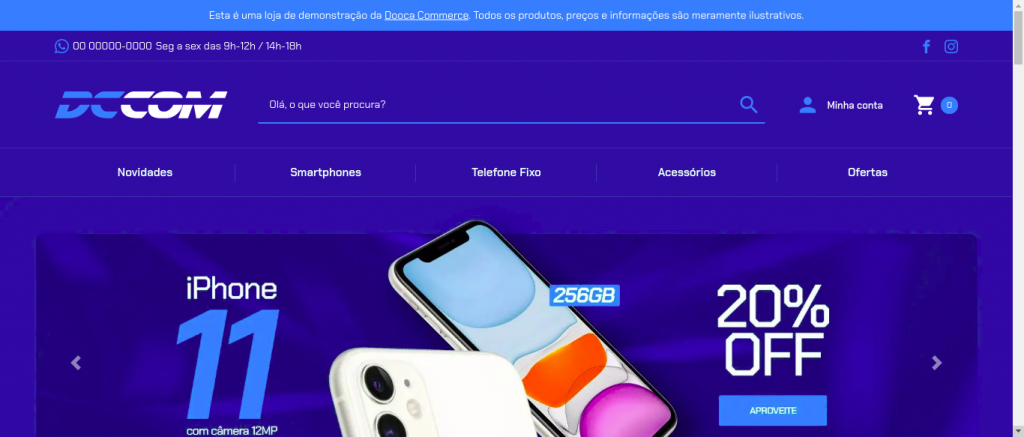
DC Com:

Dimensões Recomendadas:
- Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg).
Banners em carrossel:
- Desktop: 1920x600px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x1000px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mini banner com texto: 70x70px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Banners: 580x240px – .jpg, .png ou .gif (preferencialmente .jpg).
- Vídeo: 1920x380px – .jpg, .png ou .gif (preferencialmente .jpg).
- Favicon: 256x256px – .png.
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
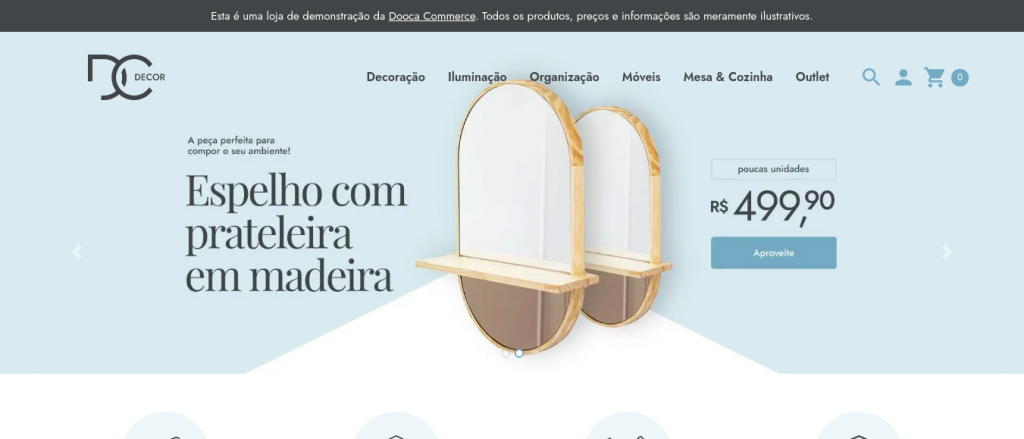
DC Decor:

Dimensões Recomendadas:
- Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg)
Banners em carrossel:
- Desktop: 1920x700px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x1000px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mini Banner com texto: 120x120px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Imagens lançamentos: 450x600px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mini banner com texto (categorias): 200x200px – .jpg, .png ou .gif (preferencialmente .jpg).
- Texto com imagem: 363x360px – .jpg, .png ou .gif (preferencialmente .jpg).
- Favicon: 256x256px – .png.
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
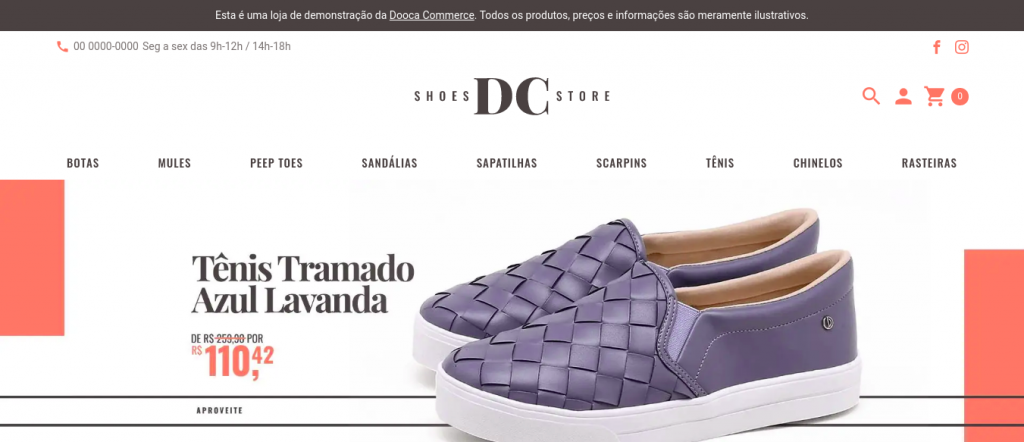
DC Shoes:

Dimensões Recomendadas:
- Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg)
Banners em carrossel:
- Desktop: 1920x600px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x800px – .jpg, .png ou .gif (preferencialmente .jpg).
- Banners: 400x500px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mini banner com texto: 80x80px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Imagem de fundo (sapatos): 1920x800px – .jpg, .png ou .gif (preferencialmente .jpg).
- Favicon: 256x256px – .png.
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
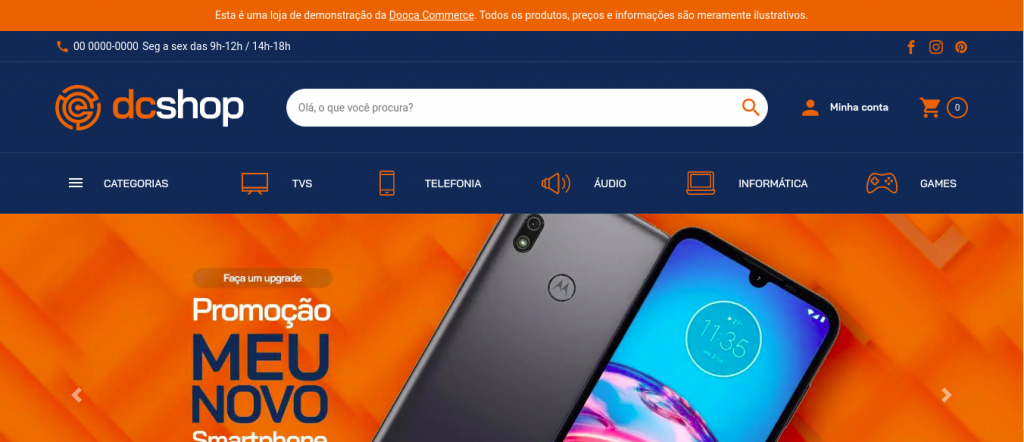
DC Shop:

Dimensões Recomendadas:
- Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg)
- Ícones do menu: 50x50px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
Banners em carrossel:
- Desktop: 1920x650px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x800px – .jpg, .png ou .gif (preferencialmente .jpg).
- Banners: 400x240px – .jpg, .png ou .gif (preferencialmente .jpg).
- Banner JBL Club: 1920x650px – .jpg, .png ou .gif (preferencialmente .jpg).
- Favicon: 256x256px – .png.
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
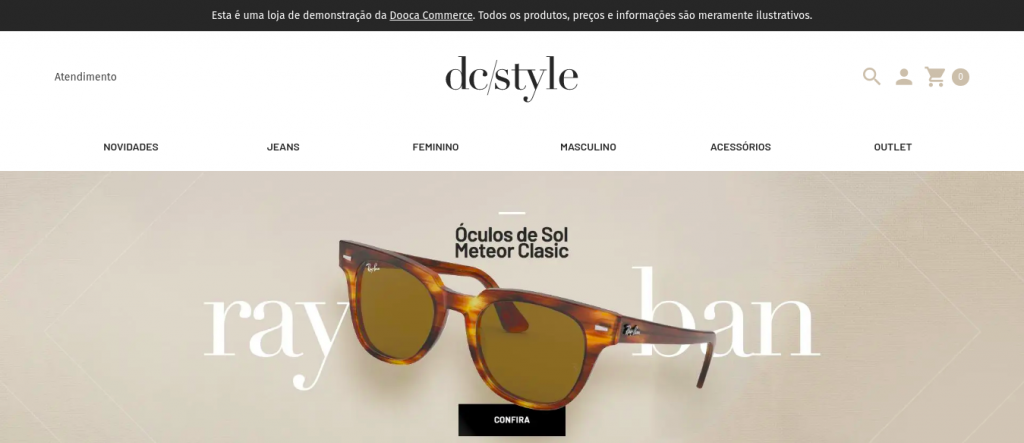
DC Style:

Dimensões Recomendadas:
- Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg)
Banners em carrossel:
- Desktop: 1920x600px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x800px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mini banner com texto: 70x70px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Banners: 450x510px – .jpg, .png ou .gif (preferencialmente .jpg).
- Banner comprou ganhou: 1220x250px – .jpg, .png ou .gif (preferencialmente .jpg).
- Favicon: 256x256px – .png.
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
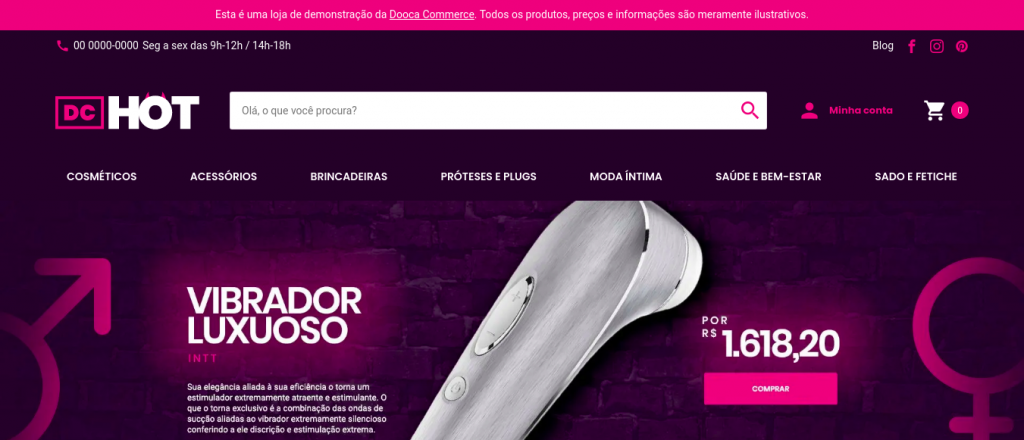
DC Hot:

Dimensões Recomendadas:
- Logos: .svg, .jpg, .png ou .gif (preferencialmente .svg)
Banners em carrossel:
- Desktop: 1920x600px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mobile: 600x800px – .jpg, .png ou .gif (preferencialmente .jpg).
- Mini banner com texto: 60x60px – .svg, .jpg, .png ou .gif (preferencialmente .svg).
- Banner próteses: 580x580px – .jpg, .png ou .gif (preferencialmente .jpg).
- Banner sado e saúde: 580x280px – .jpg, .png ou .gif (preferencialmente .jpg).
- Imagem de fundo(dicas): 1920x1020px – .jpg, .png ou .gif (preferencialmente .jpg).
- Favicon: 256x256px – .png.
- Share: 1200×628 – .jpg ou .png (preferencialmente .jpg).
Para visualizar a loja de demonstração, clique aqui.
E aí, agora que você já tem essas dicas, o que falta para você criar a sua loja na Dooca também? Crie sua própria loja virtual do jeitinho que quiser e aproveite todas nossas funcionalidades!
É sem compromisso, então aproveita e já clica no link para começar a montar o seu site.










Insira um comentário